The Challenge:
Data analysis indicated that mobile access to the Suttle eCommerce website was outpacing traditional desktop access.
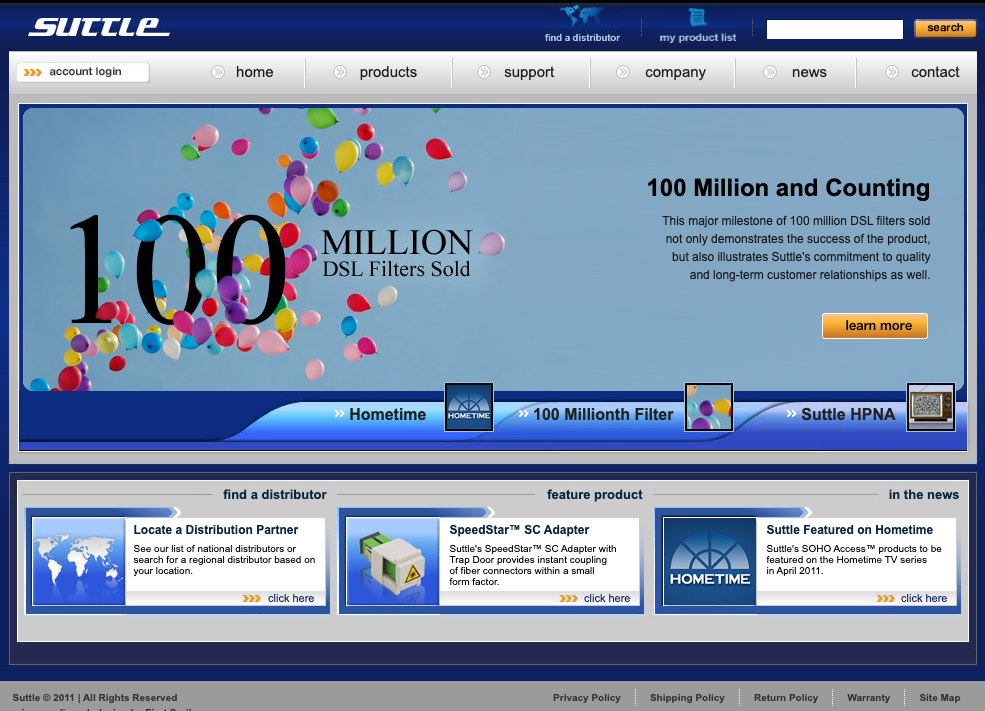
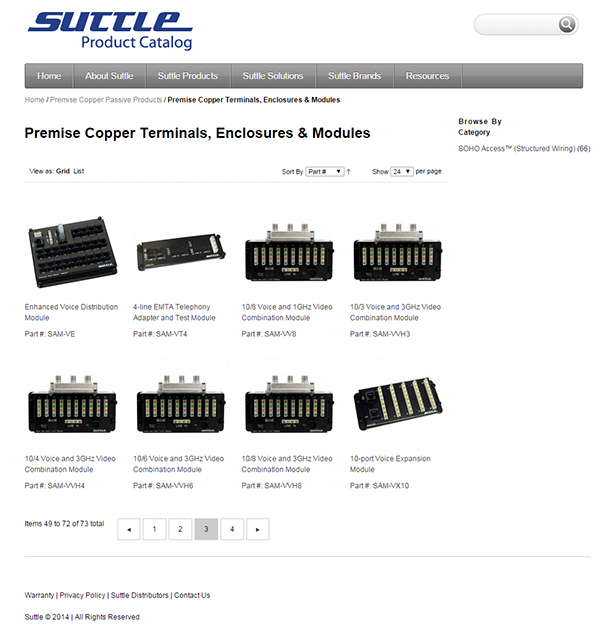
Suttle’s eCommerce website was designed as a non-responsive / traditional site which made access very difficult on mobile devices.
The website was also hampered by separate technologies used; the product database was housed on one technology (Magento) while the main site was using a separate technology.
A Marketing and communication plan for site launch is started in conjunction with the development of the new site.
The Process:
Ideate:
Several user personas were created to outline the problem audience is facing.
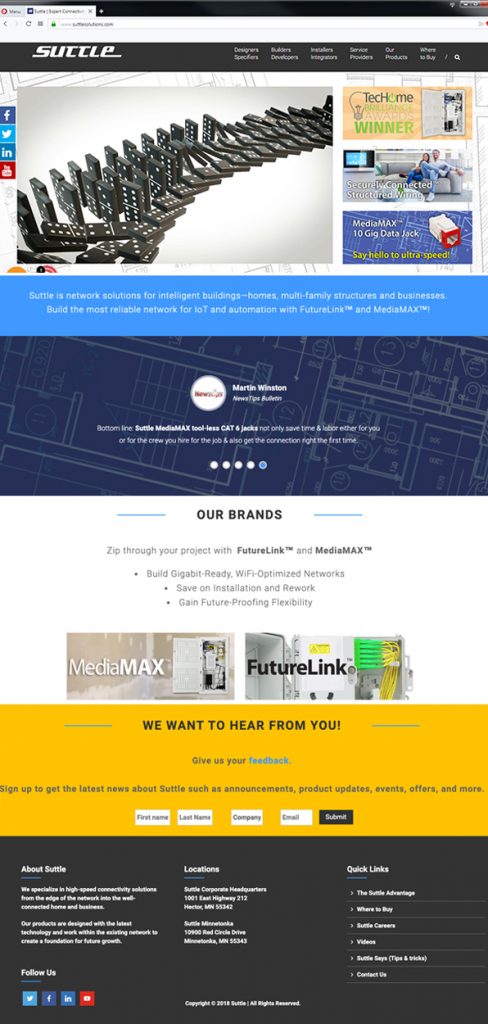
Brainstorming with internal stakeholders and product experts brought about a responsive redesign solution for the eCommerce site which will solve the problem of desktop vs mobile access to the site. This solution was to take several steps due to budgetary and technical constraints.
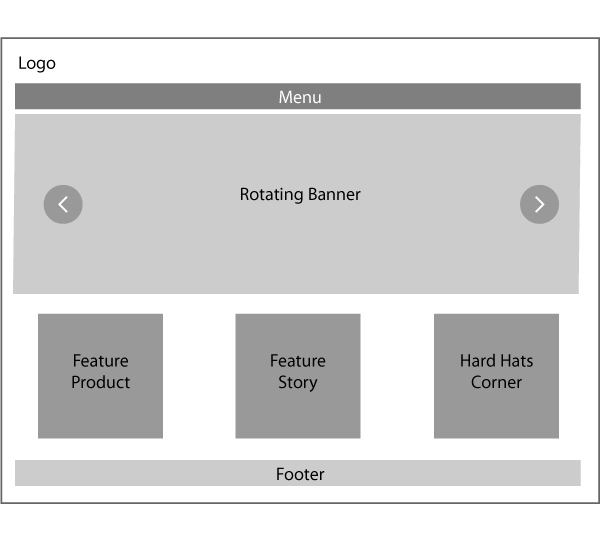
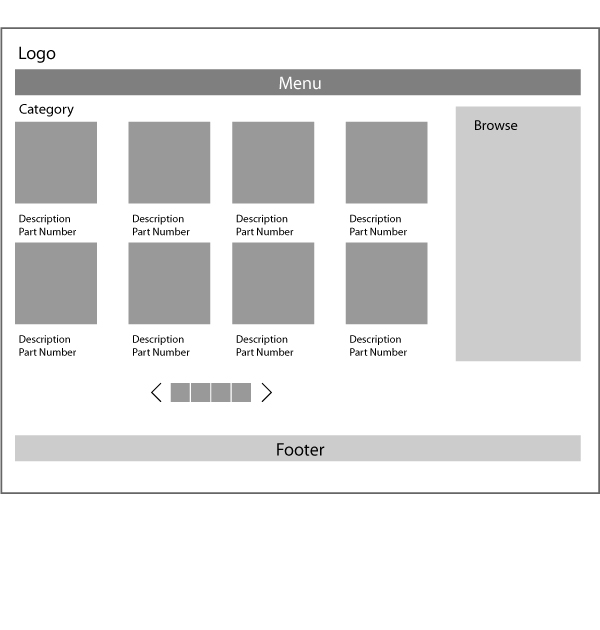
Wireframes:
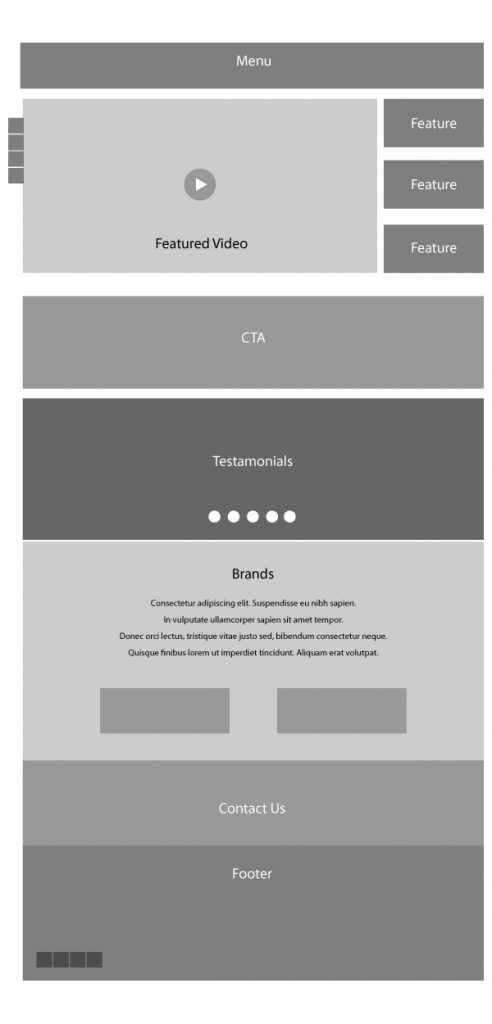
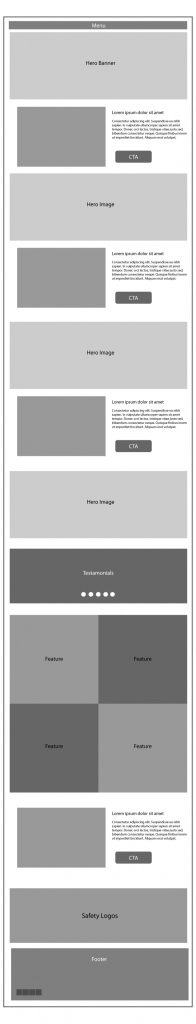
Basic sketches and wireframes of the new site in desktop / tablet / mobile views were created and presented to the marketing team with revisions and iterations used to streamline the customer journey through the site.